티스토리 블로그 가독성 좋게 띄어쓰기를 기준으로 줄 바꿈 해주기
안녕하세요,,,나달리예요
이번에는 티스토리 블로그의 핸드폰 가독성 향상을 위해 단어를 기준으로(띄어쓰기를 기준으로) 줄 바꿈 해주기에 대해서 설명하려 합니다.
블로그를 운영하다 보면 PC로 작업했을 때는 보기가 좋았는데, 가로폭이 좁은 모바일에서 보면 단어가 잘리면서 줄 바꿈이 되어 가독성이 많이 떨어지는 경우를 경험해 보았을 겁니다.
그래서 보통 모바일 미리보기를 통해서 단어가 잘리지 않게 적절하게 줄 바꿈을 해주긴 하지만 매번 귀찮기도 하고, 이 또한 핸드폰 기종별로 폭이 달라 맞추기 힘든 것이 현실입니다.
티스토리에서는 'CSS' 편집을 통해서 줄 바꿈 시 단어가 잘리지 않게 하여 쉽게 가독성을 좋게 만들 수 있는데요, 바로 'Word-Break' 코드를 바꿔주는 거랍니다.
Word-Break는 'normal', 'break-all', 'Keep-all' 세 가지 옵션 중 선택할 수 있으며, 기본적으로 'break-all'이 초기값으로 설정되어 있습니다.
1. Word-Break 3가지 옵션 설명
normal : 줄 바꿈 시 한글은 글자 단위, 영어는 단어 단위(띄어쓰기 단위)로 글이 잘림.
Break-all : 줄 바꿈 시 한글과 영어 모두 글자 단위로 글이 잘림.
Keep-all : 줄 바꿈 시 한글과 영어 모두 단어 단위(띄어쓰기 단위)로 글이 잘림.


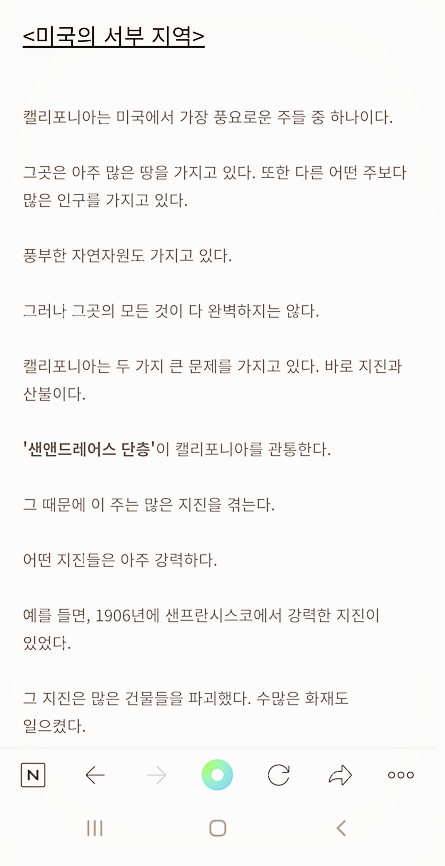
한글에서 글자 단위 및 단어 단위로 글이 잘리는 차이는 그림에서 보는 바와 같습니다.
한글에서는 글자 단위든 단어 단위든 가독성의 차이는 그리 심하지 않아서 개인별로 선호도가 다를 것 같다는 생각이 듭니다.(저는 개인적으로 단어 단위로 줄이 바뀌는 것을 더 좋아합니다.)


영어에서는 확실히 글자 단위로 잘리면 가독성이 심히 훼손됨을 알 수 있습니다.
그럼 다음으로 '한글과 영어 모두 단어 단위로 줄이 바뀌도록' 티스토리 'word-break' 코드 변경 절차를 설명하겠습니다.
2. Word-Break 코드 변경 절차

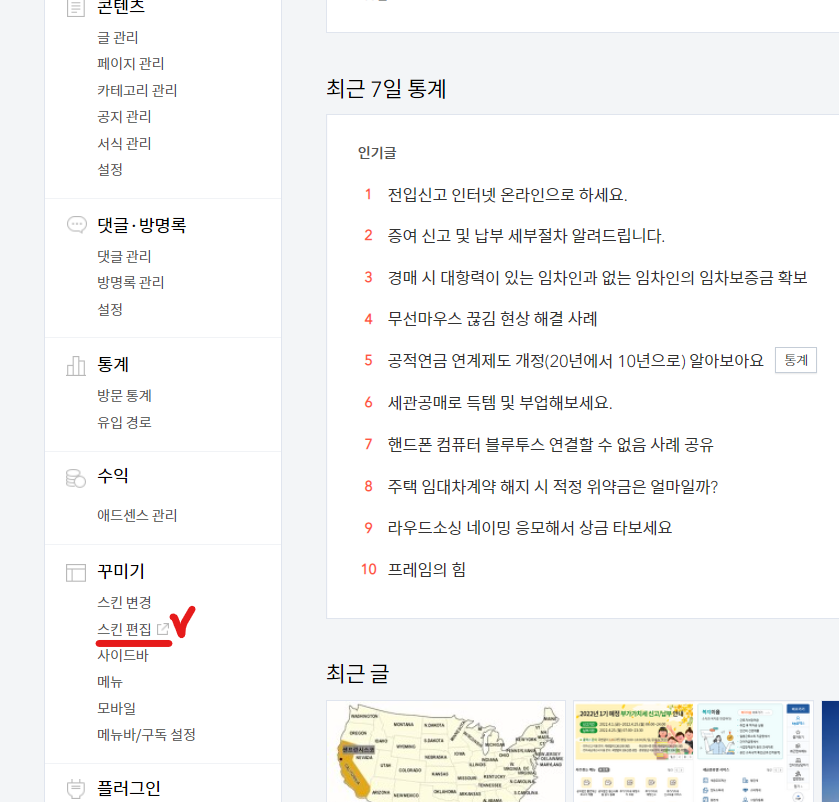
티스토리 '스킨편집'으로 들어갑니다.

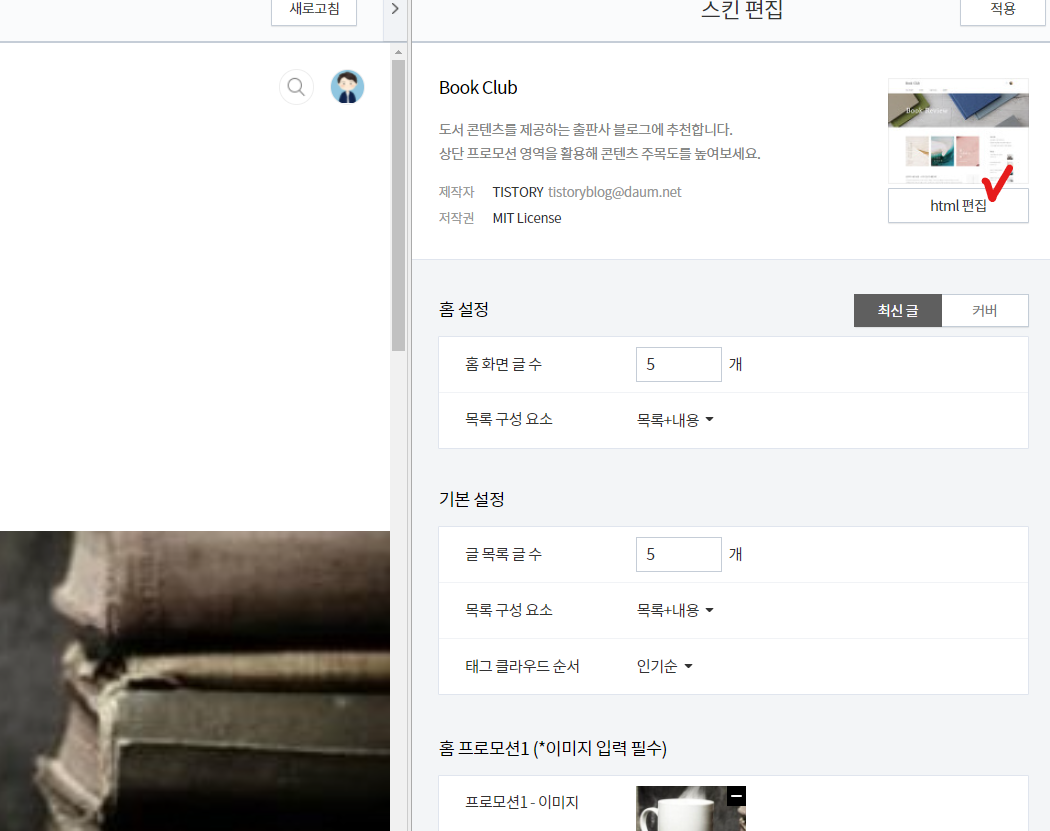
'html편집'으로 들어갑니다.

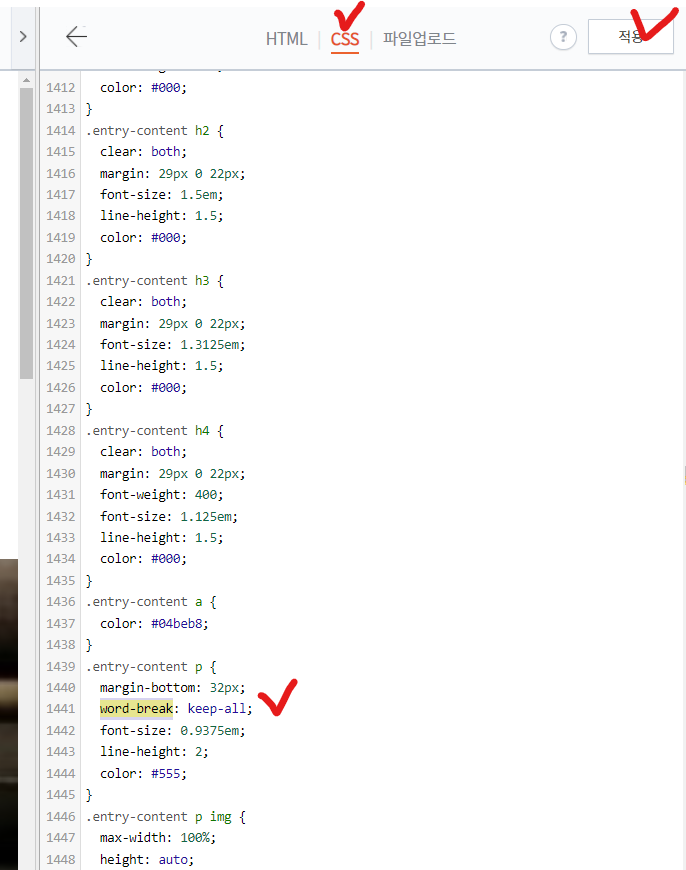
먼저 'CSS' 화면으로 들어갑니다.
'Word-break' 코드를 찾기 위해 "Ctrl+F"를 눌러 검색창이 뜨면 "word-break"를 입력하고 찾아줍니다.
word-break 초기값은 'break-all'로 되어있을 건데 이를 'keep-all'로 바꿔줍니다.
그리고 '저장'을 꼭 눌러줍니다.
'CSS' 설정 변경은 '스타일 시트' 변경으로써, 기존에 포스팅한 건도 자동 적용됩니다.
이번 설명은 어떠셨나요?
CSS 편집은 한 번만 잘 설정해 놓으면 되니 번거로울 일은 없겠죠?
여러분들이 공들여 만든 포스팅이 가독성 때문에 구독자의 외면을 받는 일이 없었으면 합니다.
감사합니다.
'컴퓨터' 카테고리의 다른 글
| 그림 파일명 영문 대문자 소문자 변환하기 (0) | 2022.04.06 |
|---|---|
| 핸드폰 컴퓨터 블루투스 연결할 수 없음 사례 공유 (0) | 2022.03.29 |
| 무선마우스 끊김 현상 해결 사례 (0) | 2022.03.28 |
| 티스토리 특수문자 단축키 알려드립니다. (6) | 2022.03.23 |
| 구글 애드센스 사이트 행동 탐색 해결사례 후기 (0) | 2022.03.14 |




댓글